- This is just some random content.
- This is just some random content.
- This is just some random content.
- This is just some random content.
LOHAShare是一個整合行銷顧問公司
我們提供的不只是網站設計、數位行銷,還提供聯盟行銷平台
Web design | Digital Media | Training | Affiliate Marketing
實習項目練習DIY
你不需要很厲害才能開始
但,你要開始才會很厲害

|
0918115272
|
服務 |
SEO 和網頁設計:如何建立排名網站 (2022)

建立網站時,需要考慮兩個主要方面:消費者和搜索引擎。
您需要一個SEO 友好的網站,這樣當消費者搜索您的產品時,您就會出現在 Google 上。但您還需要一個有創意、用戶友好的網站,以便消費者可以找到他們想要購買的東西。
網站所有者的衝突,尤其是當網站上有數百種產品時,會在用戶友好和 SEO 友好之間找到平衡點。更複雜的是,許多企業有兩個獨立的 SEO 和 Web 開發團隊。即使兩個團隊都在內部,讓他們一起工作來構建一個漂亮而成功的網站也是具有挑戰性的。開發團隊將努力保持網站的視覺和用戶方面非常簡單,而 SEO 團隊將希望確保網站有足夠的內容,以便 Google 可以針對用戶搜索查詢對其進行有效排名。
那麼,當雙方提出相互矛盾的建議時,您如何找到平衡點呢?
在本文中,我們將更深入地了解什麼是 SEO 網頁設計,為什麼它很重要,以及您需要優化哪些 10 件事才能在這兩個目標之間找到一些共同點。
什麼是 SEO 網頁設計?
SEO(或搜索引擎優化)是優化網站以使其在搜索引擎上排名靠前的做法。網站設計是網站及其所有頁面的設計和創建。
如果將它們放在一起,SEO 網頁設計就是針對搜索引擎優化的網站的設計和創建。它涵蓋了設計師在構建網站時需要遵循的 SEO 最佳實踐。
為什麼 SEO 網頁設計很重要?
如果您的公司網站設計精美,但您無法使其任何網頁在搜索引擎結果中排名,那麼人們將如何找到您的網站?
雖然社交媒體和 PPC 廣告非常適合增加流量,但重要的是找到有機的(閱讀:免費的)方法來增加您的網站流量並進入其中一個 SERP(搜索引擎結果頁面)頁面。
讓我們來看看 SEO 網頁設計的一些主要好處。
SEO 網頁設計增加有機流量
您網站的自然流量是指來自搜索引擎但未付費的任何類型的流量。這些是在 Google 上搜索內容並瀏覽頂部選項後找到您網站的網站查看者。
具體來說,第一個搜索結果獲得了所有點擊的四分之一以上,第二個搜索結果獲得了 15%,並且從那裡迅速下降。

由於第 10 個結果獲得了 2.5% 的點擊次數,因此可以安全地假設第一頁之後的任何內容都具有糟糕的自然流量結果。這就是為什麼您想盡可能地設計和優化您的網站,以增加您在 SERP 上排名更高的機會。
SEO 網頁設計吸引高意向流量
當有人進行谷歌搜索時,這是因為他們有一個特定的查詢,他們希望找到相關信息。當您的頁面顯示在搜索結果的頂部並帶有確切答案時,他們將點擊您的頁面。
雖然他們可能不會在發現您的網站後立即轉換,但他們現在知道如果他們有任何其他相關問題可以回來找您。這種首屈一指的品牌知名度非常適合提高轉化率,因為他們正在尋找您所在行業的東西。
擁有高意圖流量甚至比其他流量更有價值,這就是為什麼優化您的新網站以提高搜索引擎排名很重要的原因。
SEO網頁設計改善了用戶體驗
在 UX 上投資的每一美元都會帶來 100 美元的回報,即 9,900%的投資回報率——但這並不是唯一的好處。如果您想利用 Google 的算法,您的網站需要進行 SEO 優化,同時還要對用戶友好。Google 改進了其標準,以便將與用戶體驗相關的指標納入您的排名。
根據 Backlinko 所做的研究,其中一些標準包括:
- 停留時間
- 移動可用性
- 跳出率
改善您的網站搜索引擎優化是任何營銷策略的重要組成部分。它可以確保您的網站運行良好,並且訪問者可以輕鬆瀏覽,以便他們可以找到他們正在尋找的信息。
谷歌只想對最好的網站進行排名,以防止其自身的用戶體驗受到不良網站的影響。因此,擁有一個排名靠前的網站可以與用戶建立信任,同時幫助他們準確地找到他們正在尋找的東西。
SEO 網頁設計從您的營銷預算中獲得最大收益
SEO 策略可能需要一些時間才能實施,但更改往往是免費的。許多企業主可以通過一點網站知識自行設置 SEO 參數,或者他們可以將其交給團隊中的某個人。
關鍵是 SEO 是一種低成本策略,可幫助您的網站實現營銷目標並提高整體投資回報率。
優化 SEO 網頁設計的 10 件事
現在您知道為什麼 SEO 網頁設計如此重要,讓我們來談談如何優化您的網站。在整個網頁設計過程中始終將搜索引擎優化放在首位,以盡可能無縫地實施這 10 項。
畢竟,您不希望您的 Web 開發團隊創建整個網站只是為了讓您的 SEO 團隊將其拆散並使該過程花費更長的時間。相反,讓兩個團隊在設計過程中就這些項目中的每一個一起工作有助於簡化整個項目。
Google 的搜索算法使用200 多個因素來對網站進行排名。任何一位設計師都很難解釋所有問題。相反,從優化以下 10 個元素開始讓您的網頁排名:
- 移動友好性
- 網站速度
- 站點地圖
- 可讀性
- 圖像文件名
- 替代標籤
- 網站導航
- 網址結構
- 元數據
- 可索引內容
1.移動友好
2021 年,全球 55% 的流量來自移動設備。到 2025 年,預計全球四分之三的人將僅使用智能手機訪問網絡。
擁有一個響應式網站有助於改善您的搜索引擎優化,同時也確保您的目標受眾無論是從他們的計算機還是移動設備訪問您的網站,都能獲得無縫體驗。
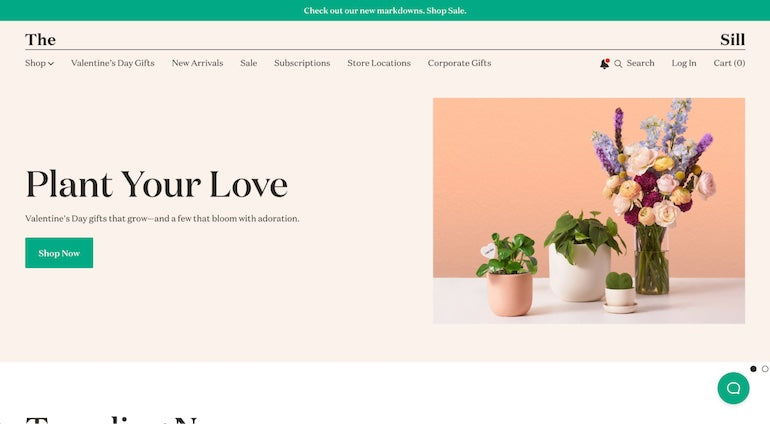
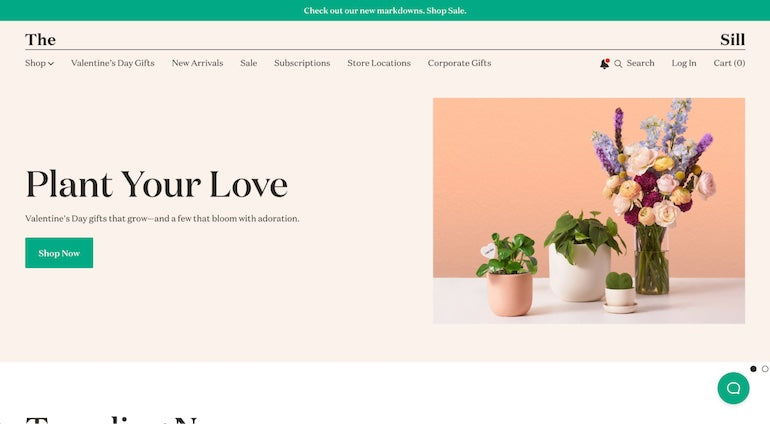
讓我們看一下The Sill中的這個網站示例。他們在第一頁上的關鍵詞排名是植物、室內植物和哪裡可以買到室內植物。
它的桌面網站看起來像這樣:

它的手機網站是這樣的:

移動版本仍然易於導航,並保持相同的搜索產品和前往結賬的流程,這對於電子商務網站來說是直觀的。
在設計網站時,請確保您或您的開發團隊測試它在桌面和移動設備上都能正常工作。這是一個重要的排名因素,因為谷歌在 2015 年發布了對其算法的移動友好更新,提高了搜索結果中的響應站點。
2.網站速度
截至 2018 年,您的網站速度是谷歌算法的另一個考慮因素。這是有道理的——沒有人願意處理一個需要很長時間才能加載的網站。所以穀歌不會向他們展示。
可能影響頁面速度的因素包括:
- 虛擬主機
- 文件大小
- 插件
- 編碼/腳本
- 車流量
幸運的是,Google 提供了一個免費的PageSpeed Insights工具,讓您可以插入您的網站 URL 並查看您的位置。

您的網站將在台式機和移動設備上獲得不同的分數,以及一些指標來幫助您確定如何提高頁面速度,從而提高您的排名。
3.站點地圖
雖然 Google 非常聰明,但向他們伸出援助之手從來都不是壞主意。這正是站點地圖的用途。
站點地圖是一個文件,其中包含您所有的網頁、文件、視頻以及您網站上的所有其他內容。這些對於具有許多不同頁面的網站來說非常方便,尤其是當它們並非都鏈接到您網站上的其他頁面時。
這有助於 Google 查找並抓取您的所有網頁,以便它們都符合排名條件。畢竟,如果 Google 找不到網頁,它就不會產生任何自然流量。
4.可讀性
另一個主要的排名因素是可讀性。如果您的網站訪問者無法閱讀您網站上的副本,那麼他們就無法從您的業務中獲得任何有價值的信息。
最佳實踐表明,應在整個網站、標題和復制塊中使用大號、粗體襯線或無襯線字體,以確保其易於閱讀。
看看這個大膽、乾淨的網站主頁,閱讀它的標題和網站文案是多麼容易:

用戶可以立即了解Teachable可以幫助他們做什麼。此外,使用標題標籤構建您的副本有助於 Google 識別每個頁面最重要的部分,從而進一步改善您的 SEO。
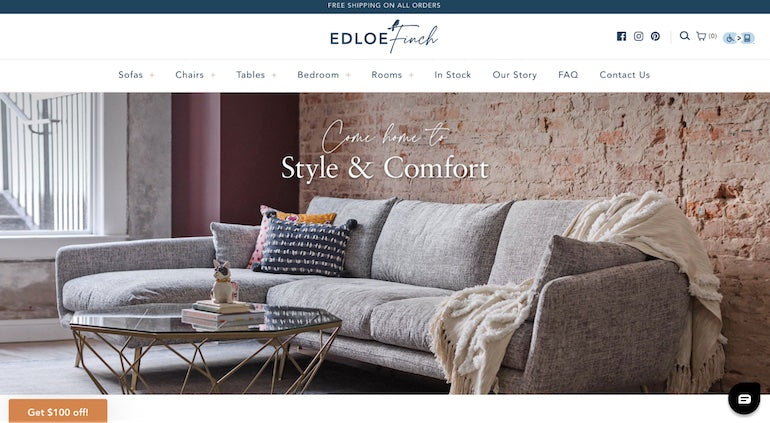
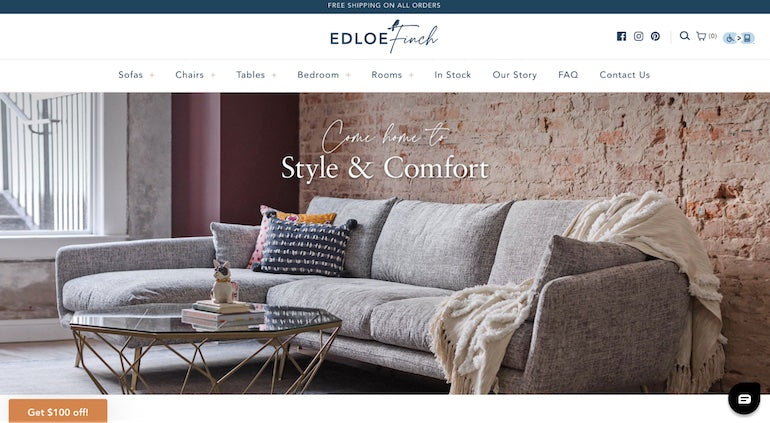
如果您使用腳本字體(即,如果它們是您品牌的一部分),最好僅將其用作重音字體,正如我們在Edloe Finch的這個示例中看到的那樣:

5.圖像文件名
圖片文件名非常小,您甚至可能都沒有想到,但它們實際上可以成為您網站優化的重要資產。因此,在命名 home-page-header-final-2.jpg 之前請三思。
相反,包括關鍵字和描述符,讓谷歌了解圖像中的特色。
例如,在Method網站的這個部分,圖像文件名可以是:
- 鋁製洗手液瓶.jpg,
- 可再填充的肥皂袋.jpg,
- 彩虹清潔產品.jpg。

6. 替代標籤
同樣,您的圖片也需要有 alt 標籤。這很重要,原因有很多。
第一,將近25%的 Google 搜索查詢會返回圖片。數據顯示,大多數年輕搜索者 ( 62% ) 想要視覺搜索功能勝過任何其他技術。
Alt 標籤讓 Google 的算法準確地知道您的圖片中發生了什麼。如果它與用戶的搜索相匹配,您的圖片可能會出現在他們的結果中。
您的 alt 標籤應該是一個完整的句子,準確描述圖片中的內容,並在句子開頭加上一個大寫字母,在結尾加上一個句點。
其次,它提高了您的整體可訪問性。使用屏幕閱讀器訪問您的網站的人能夠理解您的圖像中描繪的內容,幫助視障人士仍然擁有一流的用戶體驗。
7.網站導航
Web 開發人員通常關注站點的整體外觀、感覺和用戶體驗。設計人員和開發人員將關心頁面的視覺元素以及消費者如何與這些元素交互。他們通常喜歡讓事情盡可能簡單,特別是因為使用移動設備的消費者早已超過使用台式機或筆記本電腦設備的消費者。
但至關重要的是,您的網站導航還提供了指向您最重要的產品或功能頁面的內部鏈接。
看看Visme中的這個例子。

他們的導航有下拉菜單,指向他們網站上最重要的頁面。這有助於增加導航中包含的每個頁面的內部鏈接數量。這是因為具有此導航的每個頁面都算作一個唯一的內部鏈接,從而以指數方式增加了整體鏈接的數量。
為了在 SERP 上排名更高,這些子類別頁面應該針對他們希望獲得排名的關鍵字。
當您考慮擁有數百或數千種產品的大型電子商務網站時,網站導航變得更加重要。
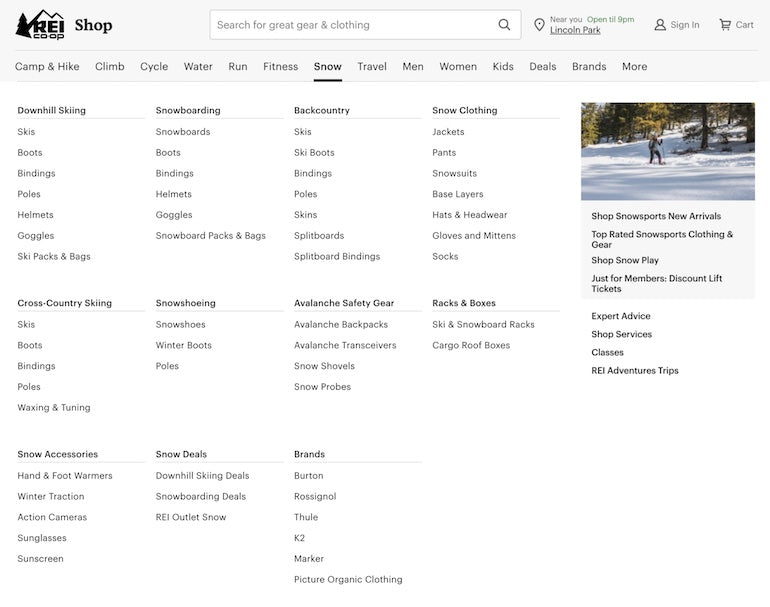
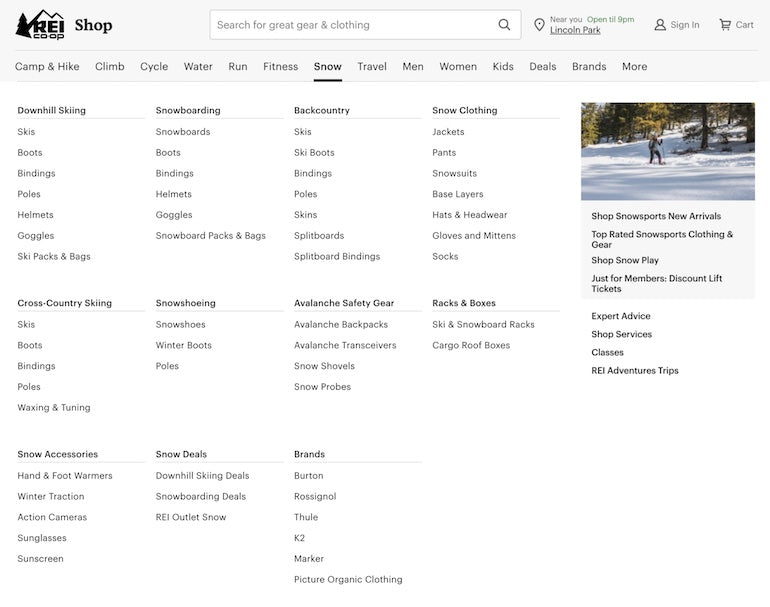
REI 的網站是 SEO 友好網站導航的一個很好的例子——他們為網站上的每個類別提供了非常大的導航。例如,當您點擊“雪”類別時,您會看到大量的子類別頁面列表。

幾乎所有的有機搜索結果都是子類別頁面,因此從搜索和可能的用戶角度來看,為該關鍵字設置一個專用頁面非常有用。使用與上述相同的過程,當你在谷歌上搜索“boy's corduroy pants”時,大多數排名頁面都是產品頁面而不是子類別頁面。這意味著您可能會針對該關鍵字優化產品,而無需構建專門的子類別頁面。
嘗試針對人員和搜索引擎進行優化時需要考慮的其他要點包括:
- 使用內容層次結構。這通過類別和子類別組織您的網站頁面。如果您的頁面上有十幾種產品,您可以考慮構建一個子類別頁面。
- 頁面之間的交叉鏈接。SEO 和內容團隊創建有用的博客文章、常見問題解答和其他內容,可以將更多流量引導至產品頁面,反之亦然。水平鏈接可輕鬆將消費者引導到有關您的產品和/或公司的更多信息,並且還可以促進您的 SEO 工作。
- 無需思考。最後,瀏覽您的網站不需要太多的腦力。您的網站應該清楚地引導用戶去哪裡。
您可能還喜歡: 從電子商務網站獲得最大收益的 10 個 SEO 技術技巧。
8. 網址結構
您的 URL 結構也應該圍繞您的 SEO 策略構建。每個 URL slug 應該只包含您的網頁或博客文章的焦點關鍵字。
確保對計劃包含在網站設計或發佈時重新設計的每個頁面進行關鍵字研究。對您在此過程中創建的每個新頁面都執行相同的操作。
這有助於 Google 了解要為您的網頁排名的關鍵字,同時還可以讓您的網頁易於訪問。因為大多數焦點關鍵字只有幾個詞,所以如果有人正在尋找特定頁面,這可以確保您的 URL 段很容易記住並輸入到 URL 字段中。
9.元數據
您的元數據(或元標籤)包括標題標籤和元描述等內容。這是出現在谷歌搜索結果中的信息。考慮到36% 的 SEO 專家認為標題標籤是最重要的 SEO 元素,因此請確保您的元數據已優化。
例如,這是一個 Shopify 搜索結果:

標題標籤和元描述應包括您的頁面或帖子的焦點關鍵字,以進一步改善您的搜索引擎優化。您的標題標籤最多可包含 60 個字符,而您的元描述最多可包含 160 個字符。
10.可索引內容
如果一個搜索引擎可以很容易地抓取一個站點——很容易地探索、閱讀和理解站點每個頁面上的內容——那麼它就被認為是一個 SEO 友好的站點,並且該頁面出現在搜索引擎結果頁面中的概率就會變得很大更高。
為了使網站可抓取,每個頁面上的主要內容應採用 HTML 文本格式,因為這是 Google 了解頁面內容的最簡單方式。
“如果搜索引擎可以輕鬆地抓取網站——輕鬆探索、閱讀和理解網站每個頁面上的內容——那麼它就被認為是一個 SEO 友好的網站。”
Web 開發和 SEO 團隊遇到的最大挑戰之一是 JavaScript 與 HTML 的使用。HTML 對谷歌來說很棒,但缺乏 JavaScript 帶來的功能,因為網站是用各種 JavaScript 框架設計的,比如 Angular、React 等等。因此,許多開發人員喜歡使用 JavaScript 使網站以某種方式呈現和運行。
然而,所有這些不同的JavaScript 程序都可能導致搜索引擎出現問題,例如代碼錯誤、客戶端渲染等。Google 需要花費大量時間來下載、渲染(解析、編譯和執行 JS 代碼), 獲取外部資源,然后索引該信息。您添加到 JS 庫的內容越多,Google 抓取和索引該信息所需的資源就越多。兩個團隊都需要意識到這一事實,因為所有這些都會影響站點速度和 Google 的抓取預算。

此外,您應該經常檢查 Google 是否能夠抓取您網站上的內容並將其編入索引。檢查是否可以看到網站內容的一種快速方法是使用特定頁面上的確切文本在 Google 中運行快速搜索。
如果您將文本複制並粘貼到 Google 並且您的網站沒有顯示,您需要排查 JavaScript 編碼以確定問題出在哪裡,並與開發團隊一起尋找一個好的解決方案讓 Google 抓取和索引你的內容。
歸根結底,用戶想要一個加載速度快的網站——如果網站未在三秒內加載, 40% 的用戶可能會放棄該網站。創建一個外觀漂亮、具有用戶需要的信息並且加載速度快的站點符合兩個團隊的最大利益。
是的,您可以在對 JavaScript 的需求和對 SEO 友好的網站的需求之間取得平衡。您可以研究使 JavaScript 為您的站點工作而不會導致 SEO 問題的方法,這樣每個人都會贏。
走在SEO和設計之間
一個設計良好、對 SEO 友好的網站的關鍵是彌合 Web 開發和 SEO 之間的差距。鼓勵您的團隊從一開始就通力合作,以便您的網站針對 SEO 和可用性進行全面優化。
請記住,為您的客戶提供價值是在搜索引擎中排名的最佳方式。因此,優化上述元素,編寫高質量的內容,並設計頂級用戶體驗,以改善您的搜索結果。
SEO 和網頁設計:如何建立排名網站
建立網站,需考慮兩個主要方向:消費者 和 搜索引擎
您需要一個SEO 友善的網站,這樣當消費者搜索您的產品時,您就會出現在 Google 上。但您還需要一個有創意、使用者友善的網站,以便消費者可以找到他們想要購買的東西。
網站所有者的衝突,尤其是當網站上有數百種產品時,會在使用者友善和 SEO 友善之間找到平衡點。更複雜的是,許多企業有兩個獨立的 SEO 和 Web 開發團隊。即使兩個團隊都在內部,讓他們一起工作來構建一個既漂亮又成功的網站也是很具挑戰性的。開發團隊將努力保持網站的視覺和用戶視角是非常精簡的,而 SEO 團隊將希望確保網站有足夠的內容,以便 Google 可以針對用戶搜索、查詢、對其進行更有效的排名。
那麼,當雙方提出相互矛盾的建議時,您如何找到平衡點呢?
在本文中,我們將更深入地了解什麼是 SEO 網頁設計,為什麼它很重要,以及您需要優化哪 10 件事才能在這兩個主體之間找到一些共同點。
什麼是 SEO 網頁設計?
SEO(或搜索引擎優化)是優化網站以使其在搜索引擎上排名靠前的做法。網站設計是網站及其所有頁面的設計和內容的創建。
如果將它們放在一起,SEO 網頁設計就是針對搜索引擎優化所做的網站設計和內容創建。設計師需要在構建網站時遵循 SEO 的最佳示範 (Best Practice) 來設計。
為什麼 SEO 網頁設計很重要?
如果您的公司網站設計精美,但您無法使其任何網頁在搜索引擎結果中排名靠前,那麼人們將如何找到您的網站?
雖然 社交媒體 和 PPC(Pay-Per-Click)廣告 非常適合增加流量,但重要的是找到自然流量(以免費的方法所得的網站流量)並進入其中一個 SERP(Search Engine Result Pages)頁面。
讓我們來看看 SEO 網頁設計的一些主要好處。
SEO 網頁設計增加自然流量
您網站的自然流量是指來自搜索引擎但未付費的任何類型的流量。這些是網站瀏覽者在 Google 上搜索內容並瀏覽頂部的搜尋選項後找到您網站所產生的流量。
具體來說,第一個搜索結果將獲得所有點擊的 1/4 以上,第二個搜索結果僅獲得了 15%,並且從那裡迅速下降。
由於第 10 個結果只獲得了 2.5% 的點擊次數,因此可以安全地假設第一頁之後的任何內容都具有糟糕的自然流量結果。這就是為什麼您想盡可能地設計和優化您的網站,以增加您在 SERP 上排名更高的機會。
SEO 網頁設計吸引高意向流量
當有人進行Google搜索時,通常是因為他們有一個特定的查詢需求,他們希望找到相關信息。當您的頁面顯示在搜索結果的頂部並帶有確切的答案時,他們將會點擊您的頁面。
雖然他們可能不會在發現您的網站後立即轉換,但他們現在已經知道如果他們有任何其他相關問題,他們可以回來找您。這種首屈一指的品牌知名度非常適合繼續做提高轉化率的活動,因為人們正在積極尋找您行業裡的東西。
擁有高意圖流量將會比其他流量更有價值,這就是為什麼優化您的新網站以提高搜索引擎排名很重要的原因。
SEO網頁設計改善了用戶體驗
在 UX(User Experience)上投資的每一美元都會帶來 100 美元的回報,即 9,900% 的投資回報率 — 但這並不是唯一的好處。如果您想利用 Google 的演算法,您的網站需要進行 SEO 優化,同時還要對 使用者友善。Google 改進了其評量標準,以便將「與用戶體驗相關的指標」納入您的排名考量因素中。
根據 Backlinko 所做的研究,其中一些標準包括:
- 停留時間
- 行動可用性
- 跳出率
改善您的網站搜索引擎優化是任何行銷策略的重要組成部分。它可以確保您的網站運行良好,並且訪問者可以輕鬆瀏覽,以便他們可以找到他們正在尋找的信息。
Google只想對最好的網站進行排名,以防止其自身的用戶體驗受到不良網站的影響。因此,擁有一個排名靠前的網站可以與用戶建立信任,同時幫助他們準確地找到他們正在尋找的東西。俾以在激烈競爭的搜尋引擎市場更受用戶喜愛、提高忠誠度及維持領先的地位。
SEO 網頁設計從您的行銷預算中獲得最大收益
SEO 策略可能需要一些時間才能看到實施的成效,但這種改善是免費的。許多企業主只要通過一點網站知識自行設置 SEO 參數即可,或者他們可以將其交給團隊中的某個人來執行亦可。
關鍵是,SEO 是一種低成本策略,可幫助您的網站實現行銷目標並提高整體投資回報率;若您不花時間累積,就得要靠廣告預算做行銷,且是無法累積自然排序的評比,只要廣告行銷預算停止,排名就嚴重滑落。
優化 SEO 網頁設計的 10 件事
現在您知道為什麼 SEO 網頁設計如此重要,讓我們來談談如何優化您的網站。在整個網頁設計過程中始終將搜索引擎優化放在首位,以盡可能無縫地實施這 10 項。
畢竟,您不希望您的 Web 開發團隊創建整個網站只是為了讓您的 SEO 團隊後續將網站拆解並使該優化過程花費更長的時間。相反,讓兩個團隊在設計過程中就將這些SEO優化項目中的每一個一起整合,將有助於簡化整個網站創建過程。
Google 的搜索演算法使用 200 多個因素來對網站進行排名。任何一位設計師都很難解釋所有問題。相反,從優化以下 10 個元素開始讓您的網頁排名靠前:
- 行動友善性 (Mobile-friendliness)
- 網站速度 (Website speed)
- 網站地圖 (Sitemaps)
- 可讀性 (Readability)
- 圖像檔名 (Image file names)
- Alt 替代文字 (Alt Txt)
- 網站導航 (Website navigation)
- 網址結構 (URL structure)
- 元數據 (Metadata)
- 可索引內容 (Indexable content)
1.行動友善性
2021 年,全球 55% 的流量來自行動裝置。到 2025 年,預計全球四分之三的人將僅使用智能手機訪問網絡。
擁有一個響應式網站有助於改善您的搜索引擎優化,同時也確保您的目標受眾無論是從他們的計算機還是行動裝置訪問您的網站,都能獲得無縫銜接的相同體驗。
讓我們看一下The Sill中的這個網站示例。他們在第一頁上的關鍵詞排名是植物、室內植物和哪裡可以買到室內植物。
它的桌面網站看起來像這樣:

它的手機網站是這樣的:

行動版本仍然易於導航,並保持相同的「搜索產品」和「前往結賬」的流程,這對於電子商務網站來說是直觀的。
在設計網站時,請確保您或您的開發團隊已經測試過,確認它在桌面和行動裝置上都能正常工作。這是一個重要的排名因素,因為 Google 在 2015 年發布了對其演算法的 "行動友善更新",大大提高了響應網站的搜索結果。
2.網站速度
截至 2018 年,您的網站速度是Google演算法的另一個考慮因素。這是有道理的 — 沒有人願意處理一個需要很長時間才能載入的網站。所以Google不會向他們展示。
可能影響頁面速度的因素包括:
- 網站託管主機
- 文件大小
- 插件
- 編碼/腳本
- 交易量
幸運的是,Google 提供了一個免費的 PageSpeed Insights 工具,讓您可以輸入您的網站 URL 並查看您代表的分數等級。

您的網站將在桌上型電腦 (Desktop) 和行動裝置 (Mobile) 上獲得不同的分數,以及一些指標來幫助您確定如何提高頁面速度,從而提高您的排名。
3.網站地圖
雖然 Google 非常聰明,但向他們伸出援助之手從來都不是個壞主意,您可以認真考慮。這也正是網站地圖的用途。
網站地圖是一個文件,其中包含您所有的網頁、文件、視頻以及您網站上的所有其他內容。這些對於具有許多不同頁面的網站來說非常方便,尤其是當它們並非都鏈接到您網站上的其他頁面時。
這有助於 Google 搜尋並抓取您的所有網頁,以便它們都符合排名條件。畢竟,如果 Google 找不到網頁,它就不會產生任何自然流量。
4.可讀性
另一個主要的排名因素是可讀性。如果您的網站訪問者無法閱讀您網站上的副本,那麼他們就無法從您的業務中獲得任何有價值的信息。
SEO最佳示範表明,應在整個網站、標題 和 複製區塊 (copy blocks) 中使用大寫 (Big)、粗體襯線 (bold serif) 或 無襯線 (sans serif) 字體,以確保其易於閱讀。
看看如下這個醒目的、乾淨的網站主頁,閱讀它的 標題 和 網站文案 是多麼容易:

用戶可以立即了解 Teachable 網站可以幫助他們做什麼。此外,使用 標題 (heading) 標籤 構建您的副本有助於 Google 識別每個頁面最重要的部分,從而進一步改善您的 SEO。
如果您使用草書字體(即,如果它們是您品牌的一部分),最好僅將其用作 強調 字體,正如我們在Edloe Finch的這個示例中看到的那樣:

5.圖像檔名
圖片文件名非常小,您甚至可能都沒有想到,但它們實際上可以成為您網站優化的重要資產。因此,在命名 home-page-header-final-2.jpg 之前請三思。
相反,請給予 關鍵字 (keyword) 和 描述 (description),讓Google了解圖像中的特色。
例如,在Method網站的這個部分,圖像文件名可以是:
- 鋁製洗手液瓶.jpg (aluminum-hand-wash-bottle.jpg)
- 可再填充的肥皂袋.jpg (refillable-soap-pouches.jpg)
- 彩虹清潔產品.jpg (rainbow-cleaning-products.jpg)

6. Alt 替代文字
同樣,您的圖片也需要有 Alt 替代文字 標籤。這很重要,原因有很多。
第一,將近25%的 Google 搜索查詢是找出圖片。數據顯示,大多數年輕搜索者 ( 62% ) 想要視覺搜索功能勝過任何其他技術。
Alt 替代文字 標籤讓 Google 的演算法準確地知道您的圖片中發生了什麼。如果它與用戶的搜索相匹配,您的圖片可能會出現在他們的結果中。
您的 Alt 替代文字 標籤 - 應該是一個完整的句子,準確描述圖片中的內容,並在句子開頭加上一個大寫字母,在結尾加上一個句點。
其次,它提高了您的整體 易理解性 (accessibility)。當使用 螢幕報讀軟體 (screen reader) 訪問您的網站的人也能夠理解您的圖像中描繪的內容,將可幫助視障人士仍然擁有一流的用戶體驗。
7.網站導航
Web 開發人員通常關注網站的整體外觀、感覺和用戶體驗。而設計人員和開發人員將關心頁面的視覺元素以及消費者如何與這些元素互動。他們通常喜歡讓事情盡可能簡單,特別是因為,使用行動裝置的消費者早已超過使用桌上型電腦或筆記型電腦裝置的消費者。
但至關重要的是,您的網站導航還提供了指向您最重要的產品或功能頁面的內部鏈接。
看看如下 Visme 網站中的這個例子。

他們的導航有下拉菜單,指向他們網站上最重要的頁面。這有助於增加導航中包含的每個頁面的內部鏈接數量。這是因為具有此導航的每個頁面都算作一個唯一的內部鏈接,從而以指數方式增加了整體鏈接的數量。
為了在 SERP 上排名更高,這些下拉菜單的子分類頁面 (subcategory) 應該針對他們希望獲得的排名找出那些關鍵字。
當您考慮擁有數百或數千種產品的大型電子商務網站時,網站導航變得更加重要。
如下的 REI 網站是 SEO 友善網站導航的一個很好的例子 — 他們為網站上的每個類別提供了非常大的導航。例如,當您點擊 “雪” 類別時,您會看到大量的子類別頁面列表。

幾乎所有的 自然搜索 結果都是子類別頁面,因此從搜索和可能的用戶角度來看,為該關鍵字設置一個專用頁面非常有用。使用與上述相同的過程,當你在Google上搜索 “boy's corduroy pants” 時,大多數排名頁面都是產品頁面而不是子類別頁面。這意味著您可能會針對該關鍵字優化產品,而無需構建專門的子類別頁面。
網站導覽需嘗試針對人員和搜索引擎進行優化時所需要考慮的其他要點思考:
- 使用內容層次結構。網站導覽通過類別和子類別組織您的網站頁面。如果您的頁面上有十幾種產品,您可以考慮構建一個子類別頁面。
- 頁面之間的交叉鏈接。SEO 和內容團隊創建有用的 部落格 (Blog) 貼文、常見問題解答 和 其他內容在網站導覽中,可以將更多流量引導至產品頁面,反之亦然。水平式網站導覽鏈接可輕鬆將消費者引導到有關您的產品和/或公司的更多信息,並且還可以促進您的 SEO 工作。
- 無需思考。最後,網站導覽能讓人瀏覽您的網站不需要太多的腦力。您的網站就可以清楚地引導用戶去哪裡。
您可能還喜歡: 從電子商務網站獲得最大收益的 10 個 SEO 技術技巧。
8. 網址結構
您的 URL 結構也應該圍繞您的 SEO 策略構建。每個 URL slug (後綴) 應該只包含您的 網頁 或 部落格貼文 所聚焦的關鍵字。
URL Slug 範例通常是:
- example.com/123.html
- example.com/?p=123
- example.com/url-name/
要確保您的網址規畫有包含在網站設計或發佈時重新設計的每個頁面,且進行過關鍵字研究。對您在此過程中創建的每個新頁面都執行相同的操作。
這有助於 Google 了解要為您的網頁排名的關鍵字,同時還可以讓您的網頁易於訪問。因為大多數焦點關鍵字只有幾個詞,所以如果有人正在尋找特定頁面,這可以確保您的 URL slug 很容易被記住並輸入到 URL 欄位中。
9.元數據 Metadata
您的元數據 Metadata(或稱 Meta Tag)包括:標題標籤 (Title Tag) 和 元描述 (Meta Description) 等內容。這是出現在Google搜索結果中的信息。考慮到36% 的 SEO 專家認為 標題標籤 是最重要的 SEO 元素,因此請確保您的元數據已優化。
例如,這是一個 Shopify 搜索結果:

標題標籤 和 元描述 應包括您的 網頁 或 Blog貼文 的焦點關鍵字,以進一步改善您的搜索引擎優化。您的標題標籤最多可包含 60 個字符,而您的元描述最多可包含 160 個字符。
10.可索引內容
如果一個搜索引擎可以很容易地抓取到一個網站 — 很容易地探索、閱讀和理解網站每個頁面上的內容 — 那麼它就被認為是一個 SEO 友善的網站,並且該頁面出現在搜索引擎結果頁面中的概率就會變得更高。
為了使網站可被輕鬆抓取,每個頁面上的主要內容應採用 HTML 文本格式,因為這是 Google 了解頁面內容的最簡單方式。
“如果搜索引擎可以輕鬆地抓取網站 — 輕鬆探索、閱讀和理解網站每個頁面上的內容 — 那麼它就被認為是一個 SEO 友善的網站。”
Web 開發和 SEO 團隊遇到的最大挑戰之一是 JavaScript 與 HTML 的使用。HTML 對Google來說很棒,但缺乏 JavaScript 帶來的功能,因為網站是用各種 JavaScript 框架設計的,比如 Angular、React 等等。因此,許多開發人員喜歡使用 JavaScript 使網站以某種方式呈現和運行。
然而,所有這些不同的JavaScript 程序都可能導致搜索引擎出現問題,例如:代碼錯誤、客戶端渲染 (CSR: client-side rendering) 等。Google 需要花費大量時間來下載、渲染Rending (即:解析parse、編譯compile 和執行 JS代碼JS code), 獲取外部資源,然后索引該信息。您添加到 JS 程式庫的內容越多,Google 抓取和索引該信息所需的資源就越多。兩個團隊都需要意識到這一事實,因為所有這些都會影響網站速度和 Google 的抓取預算。
 在站點上抓取 HTML 和 CSS 與 JS 所需的時間和資源差異
在站點上抓取 HTML 和 CSS 與 JS 所需的時間和資源差異
此外,您應該經常檢查 Google 是否能夠抓取您網站上的內容並將其編入索引。檢查是否可以看到網站內容的一種快速方法是使用特定頁面上的確切文本在 Google 中運行快速搜索。
如果您已將特定頁面上的確切文本 TEXT 複制並粘貼到 Google 搜尋引擎中,並且您的網站仍沒有顯示出來,您需要檢查 JavaScript 編碼以確定問題出在哪裡,並與開發團隊一起尋找一個好的解決方案讓 Google 抓取和索引你的內容。
歸根結底,用戶想要一個載入速度快的網站 — 如果網站未在三秒內載入, 40% 的用戶可能會放棄該網站。創建一個外觀漂亮、具有用戶需要的信息並且載入速度快的網站將會是最符合兩個團隊的最大利益的。
是的,您可以在對 JavaScript 的需求和對 SEO 友善的網站的需求之間取得平衡。您可以研究使 JavaScript 為您的網站工作而不會導致 SEO 問題的方法,這樣每個人都會贏。
走在SEO和設計之間
一個設計良好、對 SEO 友善的網站的關鍵是如何整合 Web 開發和 SEO 之間的差距。鼓勵您的團隊從一開始就通力合作,以便您的網站針對 SEO 和可用性進行全面優化。
請記住,提升搜索引擎中排名的最佳方式就是為您的客戶提供您的價值 - 從優化上述元素,編寫高質量的內容,並設計頂級的用戶體驗,以改善搜索結果 ... 為客戶整合出最好的SEO網站解決方案。
FAQ
Collapse
Note: The data-parent attribute makes sure that all collapsible elements under the specified parent will be closed when one of the collapsible item is shown.
主目錄展開 子目錄
Expand 與 Collapse
2020 © LOHAShare e-Commerce Solutions
統一編號 (Unified Business No.):54851219
2020 © LOHAShare e-Commerce Solutions
統一編號 (Unified Business No.):54851219